

- #Change js formatter vscode how to
- #Change js formatter vscode install
- #Change js formatter vscode update
Having written unformatted code doesn't make you a bad developer. It's your child, as Scott Tolinsky would say. You wrote it with the sweat of your brows and strength of your fingers. The code may look ugly, but it's still your code. This is the same situation with well-formatted code, and unformatted code.Ī little letter to those who have written unformatted code/still write them: Do you allow the execution of the ESLint version including all plugins and configuration files it will load on your behalf?Ĭlick Allow (or Allow everywhere).Your browser doesn't support HTML5 video playback. The ESLint extension will use node_modules/eslint for validation, which is installed locally in folder ‘your-folder’. A notification will pop up saying something like this: You may see a prompt to reload VS Code after installing the extension.Īt this point, you may also be asked if you want to give the ESLint extension permission to load and use the ESLint executable installed in node_modules. The first step is easy-just head over to the extensions tab in VS Code’s sidebar and search for the ESLint extension ( dbaeumer.vscode-eslint): Installing the ESLint Extension for VS Code
#Change js formatter vscode how to
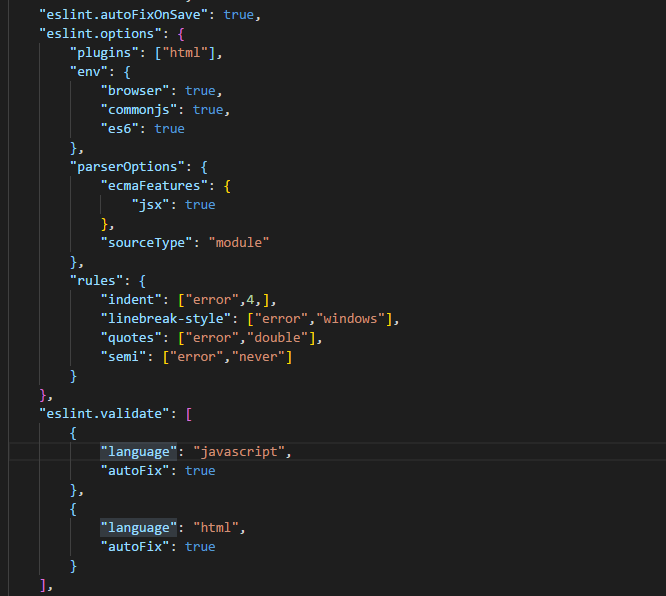
Now that we’ve installed and configured ESLint, all that remains is to tell VS Code how to format your code on save. Formatting on Save in VS Code with ESLint If you’re working with a lower version number, you’ll want to enable this rule and import React anytime you need to render JSX. I’ve disabled the react-in-jsx-scope rule, as it tends to be annoying if you’re using React 17+ (where you don’t have to explicitly import React). This is useful in case you want to set up lint-staged rules with husky and git hooks:

#Change js formatter vscode update
If you haven’t already done so, you can update your package.json scripts to include a script to lint files via the command line. Optional: husky, lint-staged, and Precommit Hooks
#Change js formatter vscode install
We’ll look at how to install and configure the extension in a later section. If you already have the ESLint extension installed, VS Code may show a prompt asking if you want to use the ESLint executable you just installed in node_modules. Install all of your packages as dev dependencies as noted above.

You get the idea: yarn add -D eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-react-hooks (ESLint rules to enforce the rules of hooks).eslint-plugin-react (rules specific to React and JSX).Install them like so: yarn add -D if you’re linting React, throw these must-haves into the mix: If you’re linting TypeScript, you’ll also want these packages in addition to the ones above: Run this command to install ESLint with Prettier: yarn add -D eslint prettier eslint-plugin-prettier eslint-config-prettier eslint-config-prettier (turns off some conflicting ESLint rules).

eslint-plugin-prettier (exposes Prettier-specific options as ESLint rules).If you want to use Prettier with ESLint, you’ll also need these packages: By itself, Prettier is just a code formatter that enforces certain code style rules people typically use both ESLint and Prettier together, extending ESLint with Prettier’s recommended rules. You can also optionally install Prettier and its associated ESLint plugins. Since we want to use ESLint to format JavaScript, we’ll need to install the eslint package ( gasp).


 0 kommentar(er)
0 kommentar(er)
